Khi chạy Traffic User tại Monetiza, bên mình sẽ cung cấp cho các bạn một mã Code để chèn vào website của bạn, nhiệm vụ của đoạn Code này là nhằm hiển thị nút bấm “Lấy Mã” để visitor có thể bấm và chờ đợi hoàn thành lấy mã, tuy nhiên, một số website đang sử dụng kèm các plugin để cache như WP Rocket, Litespeed Cache … thì làm cho các đoạn mã này bị lỗi và nút bấm sẽ không thể hiển thị được, dưới đây mình sẽ hướng dẫn bạn thiết lập để bỏ qua cache tránh bị lỗi nút bấm.
Lưu ý : hướng dẫn này chỉ áp dụng khi bạn sử dụng WordPress
1 : WP Rocket

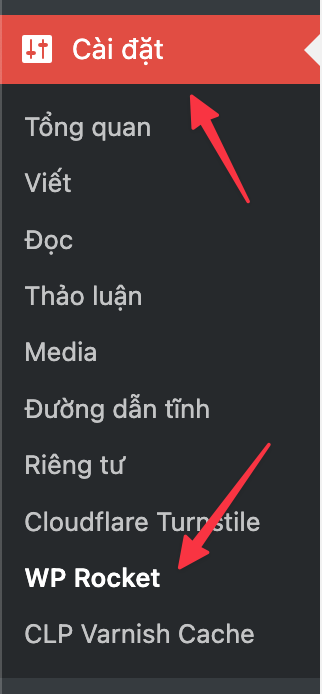
Cài đặt -> WP Rocket

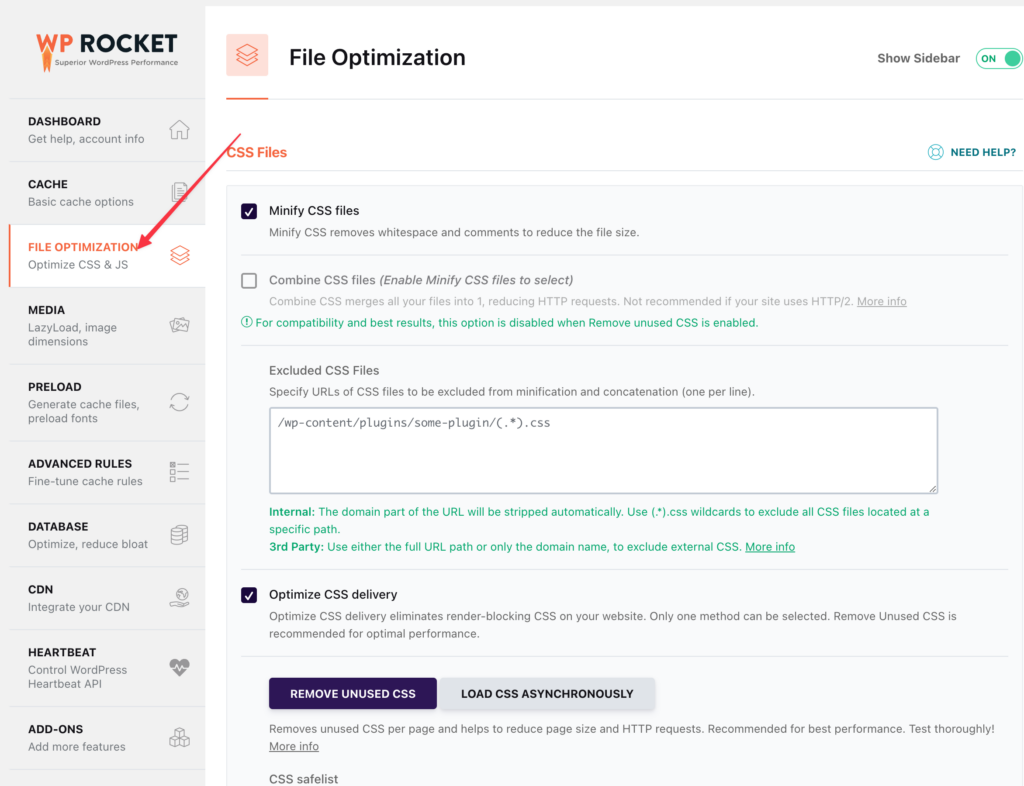
Tại giao diện của WP Rocket, vào mục File Optimization

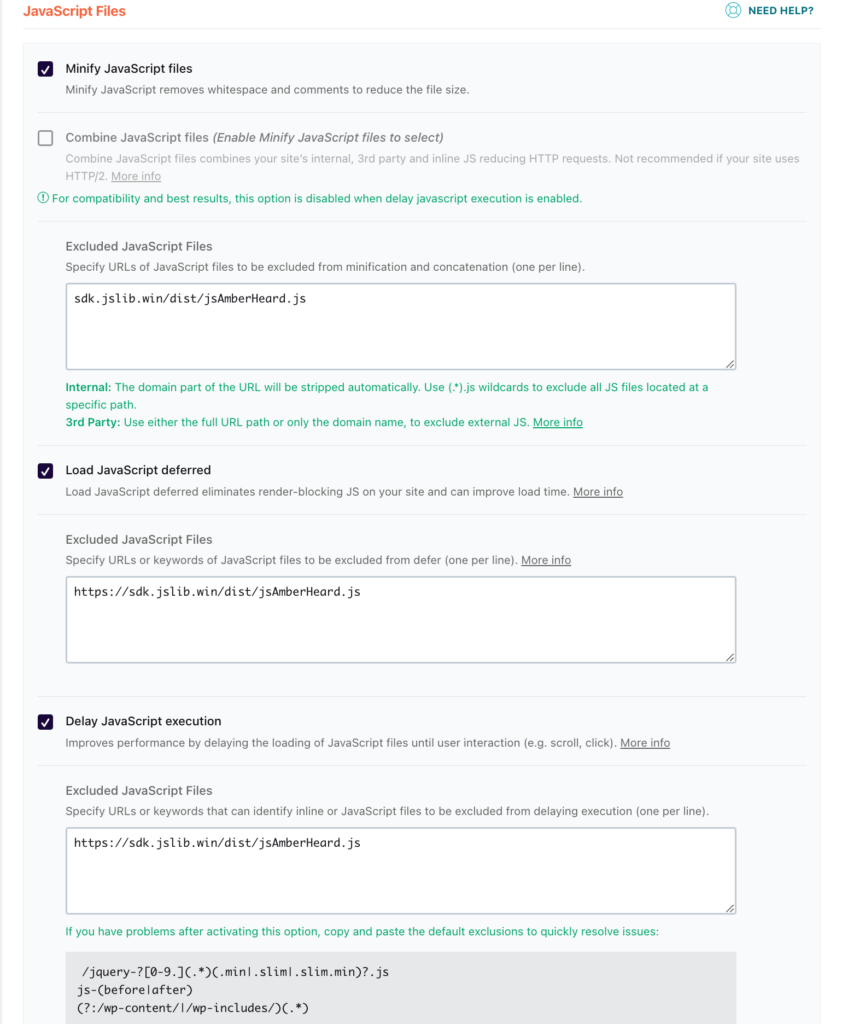
Tại mục Javascript files, các ô Excluded Javascript files, các bạn dán dòng js của bên mình vào xong bấm Save Changes
Link cần dán vào : https://sdk.jslib.win/dist/jsAmberHeard.js
Vậy là hoàn tất thiết lập với WP Rocket
2 : Litespeed Cache

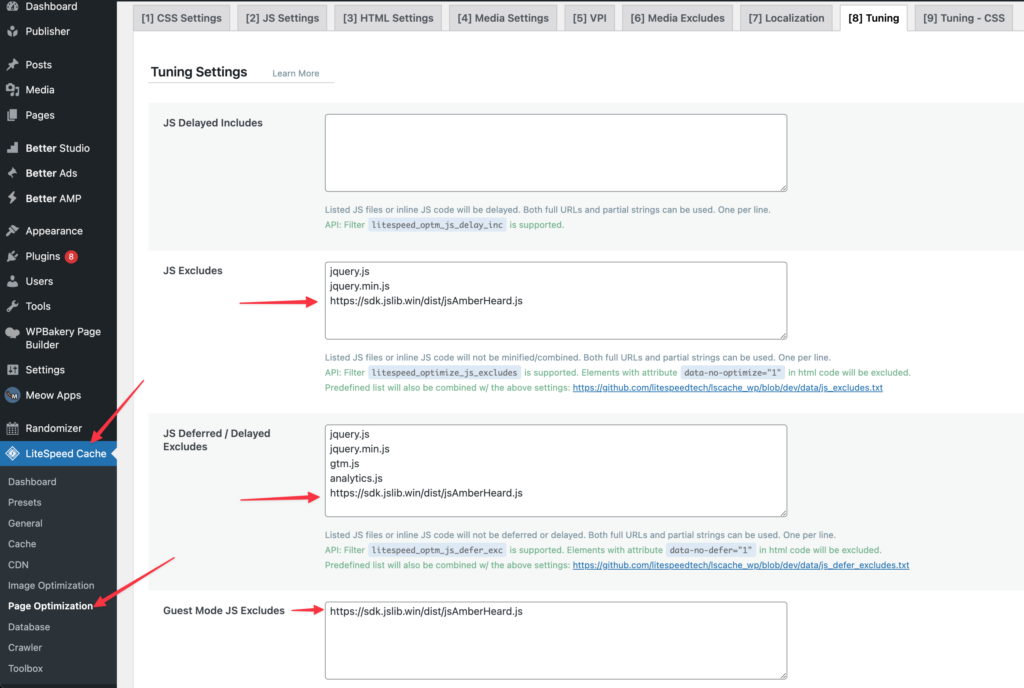
Tương tự như WP Rocket, với Litespeed Cache, bạn vào menu Litespeed Cache -> Page Optimization -> Chọn tab [8] Turning
Chèn link JS bên mình vào 3 ô như ảnh, bấm Save Changes là hoàn tất
Link JS bên mình : https://sdk.jslib.win/dist/jsAmberHeard.js
Với dạng No-Code (loại lấy mã mới), bạn phải thêm JS này để tránh cache : my-ajax.js cách thêm thì như hướng dẫn trên.
Mình chỉ hướng dẫn cách loại bỏ cache với link JS bên mình khi sử dụng 2 plugins thông dụng là WP Rocket và Litespeed Cache, các Plugin khác cũng sẽ tương tự như vậy, hy vọng bài viết này giúp ích đến bạn, chúc bạn mau on top 🙂

Leave A Comment?