Như các bài viết trước, Monetiza đã hướng dẫn các bạn cách thêm chiến dịch Traffic User dạng cơ bản, nay Monetiza sẽ hướng dẫn các bạn cách thêm chiến dịch dạng No-Code.
No-Code là gì ?
Dạng No-Code tức không cần phải nhúng Javascript của Monetiza vào website của bạn, mục đích để tránh việc “gọi” qua lại giữa Monetiza và website của bạn để website bạn hoạt động tự nhiên nhất có thể, các Search Engine sẽ không thể nhìn thấy các hành động “Lấy Mã” này, tự nhiên và an toàn hơn cách lấy mã thông thường.
Lưu ý : No Code hiện tại chỉ áp dụng với website WordPress, các mã nguồn khác hoặc Landing Page hiện chưa hỗ trợ.
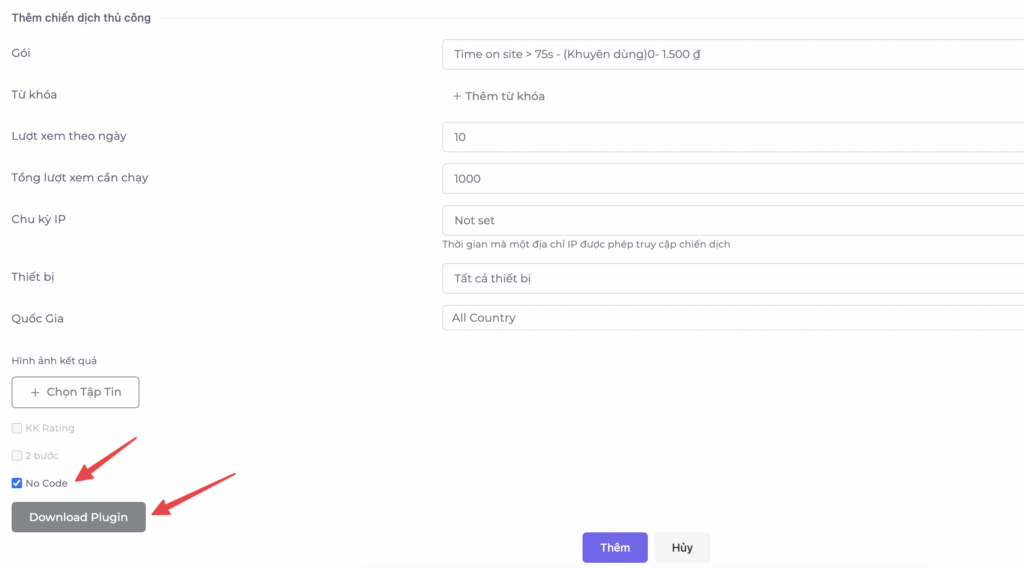
Bước 1 : Vẫn thao tác thêm chiến dịch như bình thường, và trước khi bấm nút thêm, hãy tick chọn “No-Code”

Sau khi tick chọn No Code, nút Download Plugin sẽ xuất hiện, bạn chỉ cần tải về và tiến hành cài đặt vào WordPress trong phần Plugin.
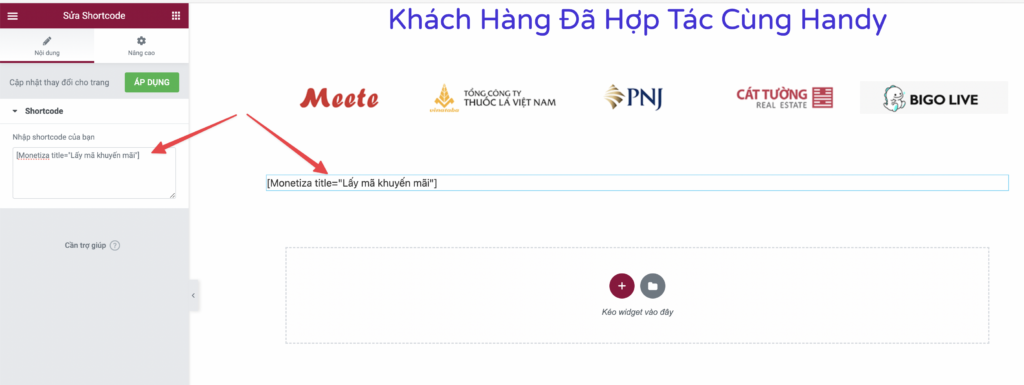
Bước 2 : Chèn Short Code vào vị trí bạn muốn hiển thị nút bấm “Lấy Mã”
Short Code yêu cầu : [Monetiza title="Get Code"]
Tuỳ chọn : đoạn “Get Code”, bạn có thể tự định nghĩa tên nút bạn muốn hiển thị, ví dụ [Monetiza title="Lấy mã khuyến mãi"]

Lưu ý : phải cài đặt và kích hoạt Plugin bên Monetiza cung cấp, nếu không kích hoạt, Shortcode sẽ không hoạt động được và nút bấm sẽ không hiển thị.
Ngoài ra, nếu website của bạn có các Plugin cache như WP Rocket, LightSpeed Cache, W3 …. thì bạn phải xem qua bài viết hướng dẫn bỏ qua cache để tránh lỗi nút lấy mã
Như vậy là hoàn tất, chúc website của bạn mau ON TOP 🙂
Mọi thắc mắc có thể liên hệ với chúng tôi để được hỗ trợ.
Telegram : vnxbug
Facebook : Nguyễn Cảnh Sơn

Leave A Comment?